Styleguide notes
Paging and pagination
Usage
Pagination is used to navigate between pages of a large listing, such as search results. There are two component options.
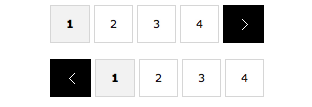
Binary pagination
Use this option when the user does not need an indication of how many pages exist in the content set they are viewing; for example, if they’re browsing through articles of interest.

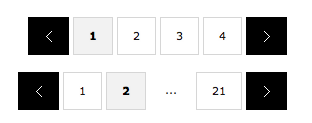
Multi-page pagination
Use this option when the user needs an indication of how many pages exist in the content set they are browsing, for example a chronological events list. It provides a way for the users to jump to the beginning or end.
The pagination always displays the current page, first page and last page in the list, with ellipses in between to denote additional pages as required.

Interaction
N/a
CSS and media queries
A media query of max-width 1024px is used to increase the font sizes and button sizes to ensure there is a greater available hit state on a touch screen device.
Use of Javascript
N/a
Component variants
If the user is on the first/last page of the list, the back/forward buttons do not display as appropriate.